Add Custom Columns and Update Default Columns in WooCommerce

WooCommerce is a powerful e-commerce platform for WordPress that allows you to create and manage an online store with ease. One of the great features of WooCommerce is its flexibility and extensibility, which enables you to customize your store according to your specific needs. In this blog post, we will explore how to add custom columns and update default or existing columns in the WooCommerce order and product lists. This customization can be particularly useful for displaying additional information and streamlining your store’s workflow.
Prerequisites:
Before we dive into the customization process, you should have a basic understanding of WordPress, WooCommerce, and PHP.
Step 1: Define the Purpose of Custom Columns
Before you start adding custom columns, it’s crucial to determine what information you want to display in your order and product lists. Custom columns can be used to show various types of data, such as order notes, product attributes, or any other relevant information specific to your business.
Step 2: Create a Custom Plugin
The safest way to implement custom columns in WooCommerce is by creating a custom plugin. This ensures that your changes won’t be lost during WooCommerce updates. Follow these steps to create a custom plugin:
- Access Your WordPress Site: Log in to your WordPress admin panel.
- Create a New Folder: In your WordPress directory, navigate to wp-content/plugins/ and create a new folder for your plugin. You can name it something like `custom-woocommerce-columns`.
- Create the Main Plugin File: Inside your plugin folder, create a PHP file, e.g., custom-woocommerce-columns.php. This file will be the main entry point for your plugin.
- Add Plugin Header: In your custom-woocommerce-columns.php file, add the following header information:
<?php
/*Plugin Name: Custom WooCommerce Columns
Description: Add custom columns to WooCommerce order and product lists.
Version: 1.0
Author: Your Name
*/
// Your code goes here - Activate the Plugin: Go to the WordPress admin dashboard, navigate to “Plugins,” and activate your newly created custom plugin.
Step 3: Add Custom Columns to WooCommerce
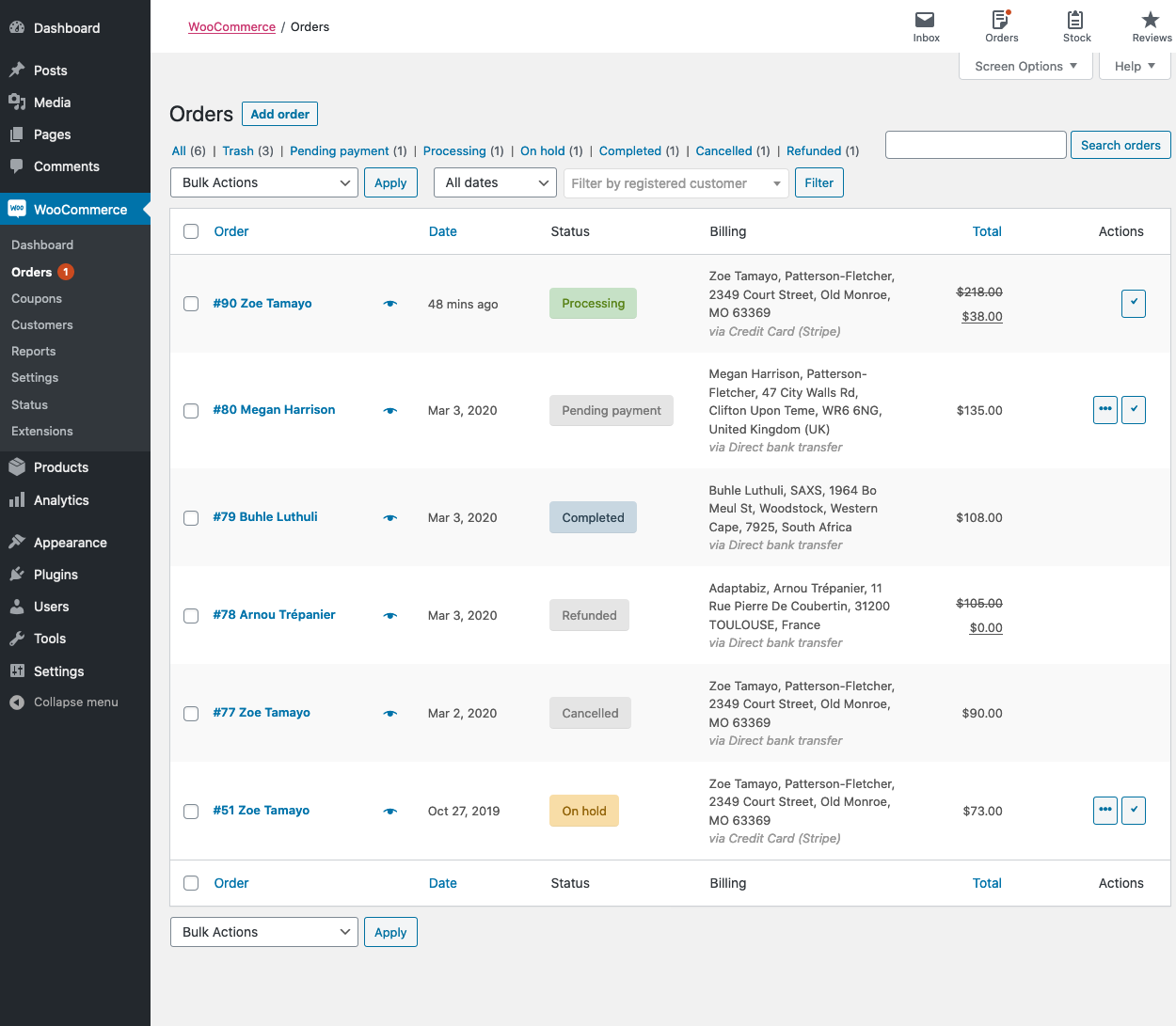
Now that you have your custom plugin set up, you can start adding custom columns to the WooCommerce order and product lists.
Adding Custom Columns to Orders:
To add custom columns to the orders list, you can use the `manage_edit-shop_order_columns` filter hook. Here’s an example of how to add a custom column that displays order notes:
function custom_woocommerce_order_columns($columns) {
$columns[‘custom_order_note’] = ‘Order Note’;
return $columns;
}add_filter(‘manage_edit-shop_order_columns’, ‘custom_woocommerce_order_columns’);
function custom_woocommerce_order_column_content($column) {
global $post;
if ($column == ‘custom_order_note’) {
echo get_post_meta($post->ID, ‘_custom_order_note’, true);
}
}add_action(‘manage_shop_order_posts_custom_column’, ‘custom_woocommerce_order_column_content’);
Adding Custom Columns to Products:
To add custom columns to the products list, you can use the `manage_edit-product_columns` filter hook. Here’s an example of how to add a custom column that displays product SKU:
function custom_woocommerce_product_columns($columns) {
$columns[‘custom_product_sku’] = ‘Product SKU’;
return $columns;
}add_filter(‘manage_edit-product_columns’, ‘custom_woocommerce_product_columns’);
function custom_woocommerce_product_column_content($column, $post_id) {
if ($column == ‘custom_product_sku’) {
echo get_post_meta($post_id, ‘_sku’, true);
}
}add_action(‘manage_product_posts_custom_column’, ‘custom_woocommerce_product_column_content’, 10, 2);
Step 4: Update Existing Columns with New Data
If you want to update the default or existing columns in the order or product lists, you can use similar filter hooks like manage_edit-shop_order_columns and manage_edit-product_columns. Simply modify the column names and the content displayed in the corresponding callback functions.
Updating existing columns in WooCommerce order and product lists involves two main tasks:
- Remove the Default Data: To get rid of the default data in an existing column, you’ll need to unset or clear the content for that column using appropriate filter hooks.
- Replace with New Data: After removing the default data, you can replace it with your desired new data.
Let’s consider two scenarios: updating the “Order Date” column in the order list and updating the “Price” column in the product list.
Updating the “Order Date” Column in Orders List:
To update the “Order Date” column and replace it with a custom date, you can use the manage_shop_order_posts_custom_column action hook. In the callback function, unset the default content and provide your custom date. Here’s how to do it:
function update_order_date_column_content($column $order_id) {
if ($column == ‘order_date’) {// Provide custom date
echo ‘Custom Date Here’;
}
}add_action(‘manage_shop_order_posts_custom_column’, ‘update_order_date_column_content’);
Replace ‘Custom Date Here’ with the date format or data you want to display in the “Order Date” column.
Updating the “Price” Column in Products List:
To update the “Price” column and replace it with custom pricing information, you can use the manage_product_posts_custom_column action hook. In the callback function, unset the default price and provide your custom pricing data. Here’s how to do it:
function update_price_column_content($column, $order_id) {
if ($column == ‘price’) {// Provide custom price
echo ‘Custom Price Here’;
}
}add_action(‘manage_product_posts_custom_column’, ‘update_price_column_content’, 10, 2);
Replace ‘Custom Price Here’ with the pricing information you want to display in the “Price” column.
By using these hooks and callback functions, you can effectively remove the default data in existing columns and replace it with your custom data. Remember to adjust the column names and data accordingly for other columns you wish to update. This level of customization allows you to tailor the WooCommerce order and product lists to your specific business requirements.
Note: There is no way to remove old data from default columns. You can use css to hide it.
My Comment
Customizing WooCommerce order and product lists by adding custom columns can greatly enhance your store’s functionality and provide valuable information at a glance. By creating a custom plugin and utilizing filter hooks, you can add and update columns to suit your specific business needs. This level of customization can help streamline your workflow and provide a better shopping experience for your customers.
PostCategories
Categories
- Digital Marketing (6)
- Everything Else (7)
- SEO (3)
- UI/UX (3)
- Web Development (5)
- WordPress (10)
AboutAuthor
 Hi I’m Rehan! I’m a highly experienced full stack web developer and web optimizer from India. I’m specialize in custom WordPress theme development and plugin development. I love to share my knowledge and help the world to build a better web.
Hi I’m Rehan! I’m a highly experienced full stack web developer and web optimizer from India. I’m specialize in custom WordPress theme development and plugin development. I love to share my knowledge and help the world to build a better web. 


No comment yet, add your voice below!